Добрый день, друзья! Недавно я приобрел мобильный роутер 4GEE WIFI MINI (он же Alcatel EE71). Это устройство в компактном корпусе из коробки поддерживает LTE CAT7, способно разворачивать точку доступа WiFi в диапазоне 5GHz и работать в качестве USB модема. Кроме этого, в Интернете можно найти информацию о том, как активировать модуляцию 256QAM и получить преимущества LTE CAT12. При этом приобрести EE71 можно менее чем за 40$.
Конечно, в роутере есть слабые места, например: устаревший порт micro USB, отсутствие разъемов для подключения внешних антенн и очень, очень скромные возможности по настройкам, предлагаемым через Web интерфейс панели управления. Однако, учитывая низкую стоимость устройства, способного выдать 300+Мбит/сек, мне кажется что на некоторые малозначительные минусы можно закрыть глаза.
В моей версии в Web интерфейсе вырезано практически все, в том числе возможность изменить параметры DHCP сервера. При этом роутер имеет собственный адрес 192.168.1.1 и, как не трудно догадаться, раздает адреса вида 192.168.1.XXX. Спорное решение, уж очень популярный диапазон для домашних сетей, но что есть, то есть. В этой заметке я бы хотел рассказать о том, как можно изменить параметры DHCP используя API роутера.
Для того чтобы воспользоваться API роутера нам потребуется две программы: браузер с поддержкой консоли разработчика и некоторое средство для отправки запросов в роутер. Вариантов тут много, я буду использовать в качестве браузера Firefox, а отправлять запросы через платформу Postman.
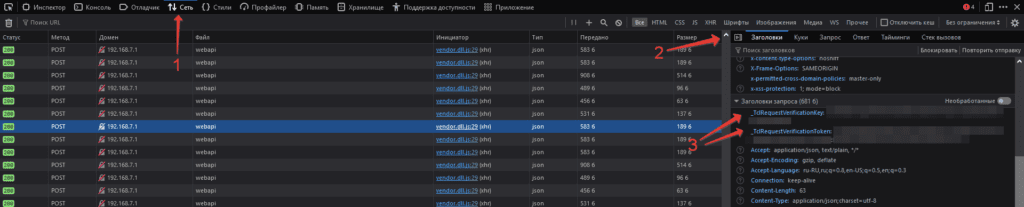
Я не смог найти описание API в общем доступе, но нашел интересную статью, в которой описаны все основные моменты и, по-сути, указано направление поиска. Итак, открываем консоль разработчика и смотрим. Например, можно заметить регулярные запросы к http://192.168.1.1/jrd/webapi вида
{
"id": "12",
"jsonrpc": "2.0",
"method": "GetSimStatus",
"params": {}
}Делаем поиск по файлу build.js (содержимое файла доступно через отладчик в консоли разработчика) и находим упоминание про метод GetNetworkSettings
Попробуем выполнить этот запрос в Postman. Но перед этим нам потребуется получить значения еще нескольких параметров, которые передаются в заголовках:
- _TclRequestVerificationKey
- _TclRequestVerificationToken
- Referer
- User-Agent
Значениях всех параметров можно посмотреть в консоли разработчика после авторизации. Некоторые запросы, например, упомянутый выше GetSimStatus могут выполняться без жетона авторизации, но для просмотра и изменения настроек DHCP сервера нужны все 4.

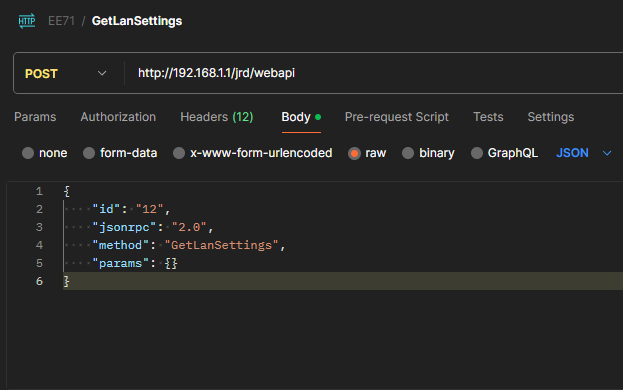
В итоге наш запрос для получения текущих настроек DHCP будет иметь следующий вид:
{
"id": "12",
"jsonrpc": "2.0",
"method": "GetLanSettings",
"params": {}
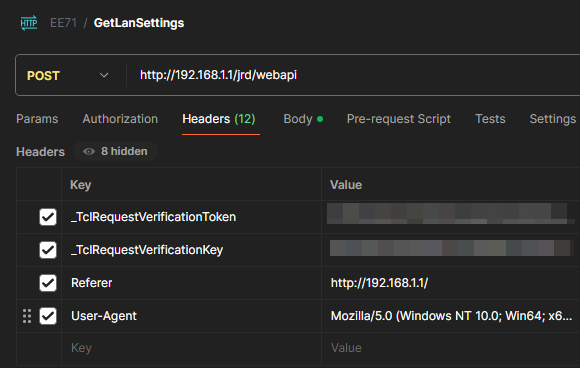
}Теперь формируем запрос, используя метод GetLanSettings. Значения параметров, передаваемых через заголовки, вводим на вкладке Headers, а тело запроса – на вкладке Body в режиме RAW .


Отправляем запрос и получаем ответ с текущими настройками DHCP сервера следующего вида:
{
"jsonrpc": "2.0",
"result": {
"DNSMode": 0,
"DNSAddress1": "",
"DNSAddress2": "",
"IPv4IPAddress": "192.168.1.1",
"host_name": "4gee.wifi",
"SubnetMask": "255.255.255.0",
"DHCPServerStatus": 1,
"StartIPAddress": "192.168.1.100",
"EndIPAddress": "192.168.1.200",
"DHCPLeaseTime": 12
},
"id": "12"
}Метод SetNetworkSettings не упоминается в файле build.js, но существует и работает (во всяком случае на моей версии прошивки). Формируем новый запрос в Postman с новым IP адресом роутера (в примере 192.168.7.1) и новым диапазоном IP адресов DHCP сервера (192.168.7.100-192.168.7.200).
{
"id": "12",
"jsonrpc": "2.0",
"method": "SetLanSettings",
"params": {
"DNSMode": 0,
"DNSAddress1": "",
"DNSAddress2": "",
"IPv4IPAddress": "192.168.7.1",
"host_name": "4gee.wifi",
"SubnetMask": "255.255.255.0",
"DHCPServerStatus": 1,
"StartIPAddress": "192.168.7.100",
"EndIPAddress": "192.168.7.200",
"DHCPLeaseTime": 12
}
}В случае успешной отправки, роутер вернет ответ следующего вида и перезапустится с новыми настройками.
{
"jsonrpc": "2.0",
"result": {},
"id": "12"
}На самом деле, список методов API, видимых через build.js, весьма обширен и, скорее всего, большинство из них рабочие. Это дает возможность использовать API для изменения или мониторинга других параметров, недоступных через Web интерфейс. Не скажу что метод удобный, но он есть и это самое главное.
А на этом пока все, надеюсь эта заметка была полезна.